Il metodo Nielsen tratta da sempre della User Experience anche da prima che questo termine fosse coniato, veniva definita usabilità, termine che ancora preferfisco.
In questo articolo vediamo quali possono essere le prime reazioni dell’utente nei confronti della nostra interfaccia e quanto influiscono sui risultati che vogliamo ottenere.
La prima reazione istintiva che si prova osservando il design di un sito, influenza il modo in cui gli utenti percepiscono la pertinenza, la credibilità e persino l’usabilità dello stesso.
Tutto il processo di progettazione deve rispettare questo comportamento, in questo modo i progettisti possono realizzare prodotti più efficaci.
A tutti noi piace pensare di essere esseri umani logici capaci di mantenere il controllo sulle decisioni che prendiamo, ed in una certa misura, lo siamo.
Di conseguenza, come praticanti progettisiti di User eXperience, dobbiamo anche capire in che modo il comportamento irrazionale influenza il processo decisionale e tenerlo in considerazione nei nostri progetti.
Esistono due modi con cui le persone elaborano le informazioni:
Il Modo istintivo, il nostro “sistema automatico”, è in gran parte involontario e richiede poco sforzo, ma è veloce nel rilevare relazioni semplici o riconoscere modelli.
Il Sistema razionale, d’altra parte, è lento e faticoso, richiede la nostra attenzione; di solito è coinvolto in attività complesse come la matematica mentale.
Tendiamo a identificarci con il nostro sé del Modo razionale: coscienti, vigili e in controllo del nostro destino. Tuttavia, in molti dei nostri comportamenti, il Modo istintivo rimane ampiamente alla guida.
Anche quando non è completamente al comando, fornisce gran parte dell’input su cui si basa il Modo razionale.
il Modo istintivo ci fornisce scorciatoie basate sull’esperienza.
Elaborare con cura ogni oggetto che ci circonda sarebbe impossibile e richiederebbe troppo tempo, avrebbe reso i nostri antenati primitivi una facile preda per i loro nemici in natura.
IlModo istintivo ci consente di identificare rapidamente le informazioni rilevanti per un’attività mentre il Sistema 2 utilizza questo input per prendere una decisione ragionevolmente accurata. Perché i designer dovrebbero preoccuparsi dei processi automatici e impliciti di del Modo istintivo? Ecco alcuni motivi:
Il Modo istintivo definisce come gli utenti giudicano la rilevanza delle informazioni.
Durante le attività di ricerca delle informazioni, gli utenti eseguono rapidamente la scansione delle informazioni pertinenti e tendono a interagire con gli articoli che presentano un elevato contenuto di informazioni.
Il Modo razionale può “dire” al Modo istintivo a cosa rispondere, a seconda dell’attività che cerca di risolvere.
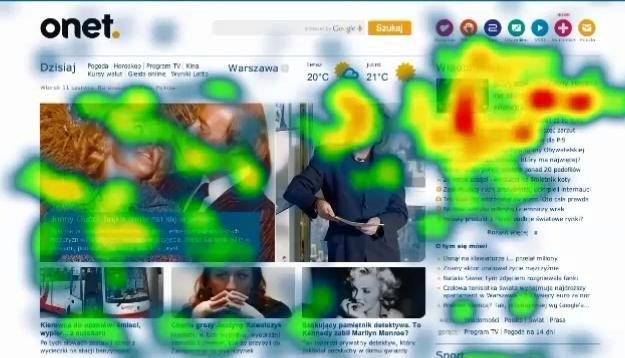
In effetti, i dati di eyetracking indicano che i pattern di scansione sul web sono ottimizzati per l’obiettivo attuale. Ad esempio, se gli utenti desiderano cercare informazioni su un sito Web, potrebbero ignorare tutto tranne gli indicatori di ricerca (una lente di ingrandimento, la parola “ricerca” o un campo di input).
Il Modo istintivo è eccellente per escludere informazioni irrilevanti, tranne quando le informazioni rilevanti sembrano informazioni irrilevanti (e di questo dobbiamo ringraziare una grafica troppo minimalista). In tali casi, le informazioni rilevanti saranno ignorate allo stesso modo delle informazioni irrilevanti.
Pertanto, le prime impressioni sono veloci, sono per lo più accurate, ma non del tutto infallibili. Questo è il motivo per cui enfatizziamo che qualsiasi cosa sia importante per gli utenti nella loro fase attuale del loro viaggio dovrebbe effettivamente sembrare importante, sia che si tratti di un carattere più grande, di caratteri in grassetto, caselle, pulsanti o altri elementi dell’interfaccia utente che si distinguono.
Anticipando le esigenze degli utenti, possiamo guidare gli utenti verso azioni desiderabili (eticamente, ovviamente). Sapendo questo, i progettisti e gli esperti di UX potranno risparmiare tempo prezioso, energia e denaro evitando contenuti destinati ad essere ignorati in un batter d’occhio.
2. Il Modo istintivo influenza il modo in cui gli utenti percepiscono l’estetica e, indirettamente, l’usabilità di un sito.
Le persone tendono ad essere più indulgenti nei confronti di disegni belli e meno nei confronti di quelli visivamente stonati. Se un sito web è esteticamente gradevole, gli utenti tenderanno a ricordare il sito come più utilizzabile di quanto non fosse in realtà.
Il Modo istintivo è colui che decide molto rapidamente, a livello viscerale, se un sito è bello.
Infatti, secondo la ricerca di Gitte Lindgaard e dei suoi colleghi, una decisione sull’estetica viene presa già dopo 50 millisecondi dopo che si ha iniziato a visitare un sito, e raramente cambia se si da alle persone più tempo. Per non dire che la scarsa usabilità non verrà notata o ricordata, o che l’usabilità è meno importante, ma se stai sollecitando nuovi clienti, sicuramente è utile iniziare con il piede giusto in quei primi millisecondi.
3. Il Modo istintivo definisce in che modo gli utenti giudicano la credibilità del sito.
Quando gli utenti atterrano su una pagina, hanno spesso un obiettivo in mente, ovvero il Modo Istitintivo inizierà con alcune istruzioni ricevute dal Modo razionale. Ma se la pagina presenta determinati elementi di progettazione che si distinguono (ad esempio, un pulsante rosso in un muro di testo nero), il Modo istintivo verrà automaticamente colpito da loro.
Secondo la teoria dell’interpretazione della prominenza più importante è un elemento su una pagina, maggiore è il suo impatto sulla credibilità complessiva del sito. Questo effetto può essere positivo o negativo, a seconda di come le persone interpretano quell’elemento. Pertanto, un annuncio in movimento nella parte superiore della pagina sarà molto saliente e sarà percepito come fastidioso, quindi diminuirà la credibilità del sito.
D’altra parte, una grande approvazione da una pubblicazione di rilievo come The New York Times o The Wall Street Journal può essere interpretata come positiva e aumentare la credibilità del sito.
Implicazioni per la progettazione
Ecco alcune cose da tenere a mente durante tutto il processo di progettazione per supportare e sfruttare i processi automatici del Modo istintivo. Identifica i flussi di lavoro chiave per ogni persona. Ogni dato prodotto potrebbe avere diversi segmenti di pubblico, ognuno dei quali svolge diversi compiti.
Usa i personaggi per rappresentare questi tipi di utenti. Comprendi le mentalità e le attitudini di vari tipi di pubblico, identifica i loro obiettivi principali e come potrebbero tentare di raggiungerli. Una volta identificati i compiti che i tuoi utenti potrebbero realizzare, traccia i loro flussi di lavoro e assicurati di privilegiare visivamente le informazioni rilevanti per quei flussi di lavoro.
Tuttavia, evita di utilizzare la parola “Inizia”, interrompendo prematuramente gli utenti e allontanandoli da altre informazioni pertinenti di cui potrebbero aver bisogno. Consideriamo un ospedale o un sito web medico. Coloro che hanno esperienza di un’emergenza medica avranno bisogno di informazioni altamente attuabili – ogni secondo è una questione di vita o di morte.
Questa informazione non dovrebbe competere visivamente con altre informazioni meno urgenti.
Semplificazione delle immagini per non sovraccaricare il Modo istintivo e per aiutarlo a identificare le informazioni pertinenti.
Abbiamo visto che il Modo istintivo è attratto da qualsiasi elemento di design che si distingue; se sono rilevanti per l’attività corrente, bene! Considera come questi elementi influenzano la percezione di estetica, usabilità e credibilità del tuo sito.
Evita inviti all’azione concorrenti e altrettanto salienti.
Se devi avere due Call To Action, modificali in modo che la loro priorità sia ovvia. Se sono stilizzati in modo troppo simile, o hanno un peso visivo uguale, il Modo razionale potrebbe dover interferire e decidere quale tra i due scegliere, ua azione che alla fine richiederà più tempo e creerà una percezione dello sforzo cognitivo.
Limita i colori e i caratteri di accento e aumenta il contrasto. Troppi colori (più di 4) e troppi caratteri (più di 2) su una pagina o persino in un’infografica possono provocare “l’effetto arcobaleno” – in cui la travolgente variazione disorienta il Modo istintivo e probabilmente crea un’impressione estetica negativa di caos visivo. Non usare colori a basso contrasto o caratteri minuscoli: dà alle persone l’impressione che stai cercando di nascondere qualcosa da loro rendendo difficile la lettura.
Assicurati che i layout siano visivamente bilanciati progettando su una griglia. Seguendo i principi estetici classici come la simmetria e il corretto allineamento, puoi garantire che il tuo sito web sia visivamente piacevole. Le griglie limitano la creatività in una certa misura, ma, sul lato positivo, possono fornire struttura e bilanciamento, che rendono i layout più prevedibili.
I tuoi elementi di design più importanti dovrebbero essere chiari e rafforzare la credibilità. Indica chiaramente chi sei e cosa fai. Se gli utenti devono invocare il Modo razionale per capire se sono nel posto giusto, l’aumento dello sforzo cognitivo li farà innervosire e sospettare del sito. Non costringere i tuoi utenti ad uno sforzo di comprensione esagerato – dichiara chiaramente chi sei e indica cosa fai in modo conciso in un’area di rilievo sul tuo sito.
Dove appropriato, localizza i tuoi contenuti seguendo le convenzioni della regione. Anche un dettaglio apparentemente minore, come l’uso di una ortografia sbagliata di una parola è una bandiera rossa che indica agli utenti che non sono nel posto giusto e potrebbe inviarli immediatamente al motore di ricerca.
Non chiedere troppo, troppo presto.
Come in ogni relazione, ci vuole tempo per creare fiducia. Se un enorme invito a registrarsi è la prima cosa che vedono i tuoi visitatori quando atterrano sulla tua homepage, il tuo sito sarà percepito come aggressivo e le persone diventeranno infastidite e sospettose. Invece cerca di fornire il valore in primo luogo, e gli utenti saranno più invogliati a ricambiare con qualcosa di valore (il loro contatto e le informazioni finanziarie) come risultato.