La distribuzione dei contenuti a F rende l’interfaccia grafica più interessante
![]()
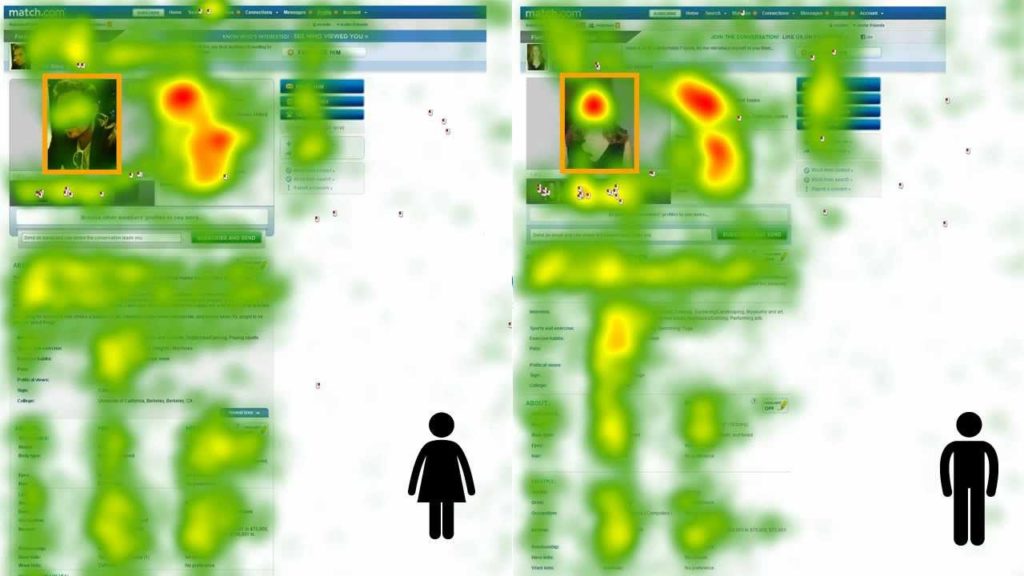
Le visualizzazioni di Eyetracking mostrano che gli utenti leggono spesso pagine Web in uno schema a forma di F: due strisce orizzontali seguite da una striscia verticale.
F per veloce (fast).
È così che gli utenti leggono i tuoi preziosi contenuti. In pochi secondi, i loro occhi si muovono a velocità sorprendenti attraverso le parole del tuo sito Web in un modello molto diverso da quello che hai imparato a scuola. Un nuovo studio sull’eytracking, ha analizato come 232 utenti hanno guardato migliaia di pagine Web. Il comportamento di lettura principale degli utenti è stato abbastanza coerente in molti siti e diverse attività.
Questo modello di lettura dominante sembra un po ‘come una F e presenta le seguenti tre componenti:
- Gli utenti leggono prima in un movimento orizzontale, di solito nella parte superiore dell’area del contenuto. Questo elemento iniziale forma la barra in alto della F.
- Successivamente, gli utenti spostano leggermente la pagina verso il basso e quindi leggono in un secondo movimento orizzontale che in genere copre un’area più corta rispetto al movimento precedente. Questo elemento aggiuntivo forma la barra inferiore di F.
- Infine, gli utenti scansionano il lato sinistro del contenuto con un movimento verticale.
A volte questa è una scansione abbastanza lenta e sistematica che appare come una striscia solida su una mappa termica per l’eyeering. Altre volte gli utenti si muovono più velocemente, creando una mappa di interesse dicontinua.
Questo ultimo elemento forma la radice di F.
Ovviamente, i modelli di scansione degli utenti non sono sempre composti da esattamente tre parti. A volte gli utenti leggeranno una terza parte del contenuto, rendendo il modello più simile a una E che a un F. Altre volte leggeranno solo una volta, rendendo il modello simile a una L rovesciata (con la traversa in alto) . Generalmente, tuttavia, i modelli di lettura assomigliano approssimativamente a una F, sebbene la distanza tra la barra superiore e quella inferiore vari.

Le aree in cui gli utenti apparivano più colorati sono di colore rosso; le aree gialle indicano meno visualizzazioni, seguite dalle aree verdi meno viste. Le aree grigie non hanno attratto alcuna fissazione.
Gli utenti leggono tre diversi tipi di pagine Web: un articolo nella sezione “chi siamo” di un sito web aziendale , una pagina di prodotto su un sito di e-commercee risultati di un motore di ricerca pagina. Va detto comunque che se si strizzano gli occhi e ci si concentra sulle aree rosse (più viste), tutte le mappe termiche mostrano il modello F previsto. Certo, ci sono alcune differenze.
Il modello di visualizzazione F è una forma generale approssimativa piuttosto che un comportamento uniforme e pixel-perfetto.
Nella pagina di e-commerce , la seconda traversa della F è più bassa del solito a causa dell’intervento dell’immagine del prodotto. Gli utenti hanno inoltre assegnato un tempo di fissazione significativo a una casella nella parte in alto a destra della pagina in cui sono stati trovati il prezzo e il pulsante “aggiungi al carrello”.
Sul SERP, la seconda traversa di F è più lunga della traversa superiore, principalmente perché il secondo titolo è più lungo del primo. In questo caso, entrambi i titoli si sono rivelati ugualmente interessanti per gli utenti, anche se in genere gli utenti leggono meno della seconda area visualizzata su una pagina.
Implicazioni del modello F
Le implicazioni del modello F per il web design sono chiare e mostrano l’importanza di seguire le linee guida per il Web invece di tagliare e incollare il testo come è stato impaginato per la stampa.
La lettura approfondita è rara, soprattutto quando i potenziali clienti stanno conducendo la loro ricerca iniziale per cercare possibili fornitori. Sì, alcune persone leggeranno di più, ma la maggior parte no.
I primi due paragrafi devono indicare le informazioni più importanti.
C’è qualche speranza che gli utenti leggeranno questo materiale, anche se probabilmente leggeranno più del primo paragrafo che del secondo. Iniziare sottotitoli, paragrafi e punti elenco con informazioni che gli utenti noteranno quando scorreranno il lato sinistro del contenuto nella barra verticale ella F.
Leggeranno la terza parola su una riga molto meno spesso delle prime due parole.
Ricordiamo che, naturalmente, gli utenti eseguono una scansione in modo diverso e più diretto quando cercano prezzi o altri numeri.